WordPressでソースコードを紹介するときに使われるプラグインといえば、Crayon Syntax Highlighterが有名ですね。
多くのプログラミング言語に対応しており、構文の色分けなどもしっかりしてくれるので非常に便利です。
プラグインの導入もとっても簡単なので、自サイトでソースを紹介することがあれば使ってみてはどうでしょうか。
この記事ではインストールから設定し、実際に投稿するところまで紹介します。
Contents
Crayon Syntax Highlighterをインストールしよう
まずはプラグインをインストールし、有効化しましょう。
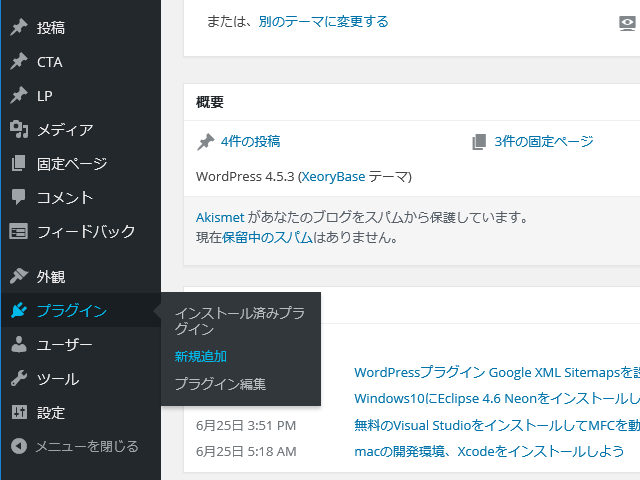
- WordPressの管理画面から「プラグイン > 新規追加」をクリック

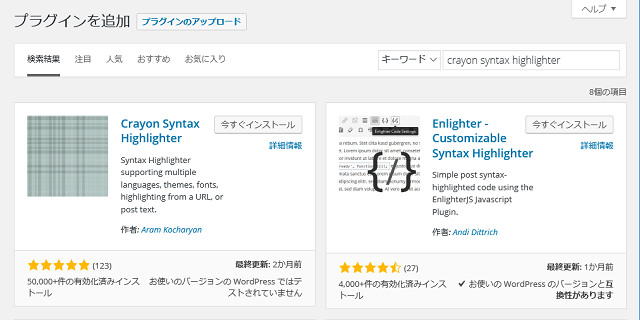
- 右上のプラグインを検索と書かれた検索エリアに「Crayon Syntax Highlighter」と入力しエンターキーを押下
- するとCrayon Syntax Highlighterというプラグインが表示されるので「今すぐインストール」をクリック

- インストールが終われば「プラグインを有効化」と書かれたリンクをクリック

これでインストールと有効化が完了しました。
Crayon Syntax Highlighterはあまり設定も必要ないのですが、利用している方がよく変更している部分だけ説明していきます。
Crayon Syntax Highlighterの設定を確認しよう
Crayon Syntax Highlighterの設定はプラグイン一覧からではなく、設定から変更します。
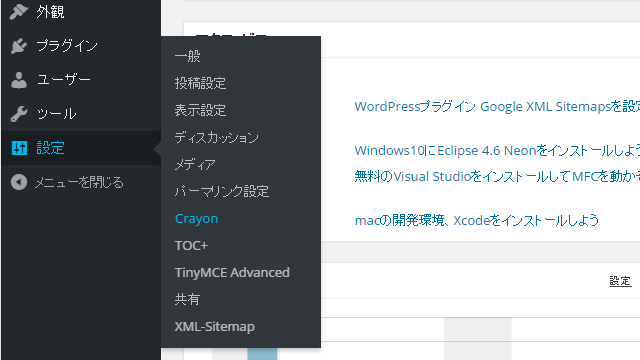
- WordPressの管理画面から「設定 > Crayon」をクリック

ずらりと設定項目が表示されたかと思います。
テーマやフォント、文字のサイズなど色々設定できますが、特によく変更されている項目がツールバーについての動作です。
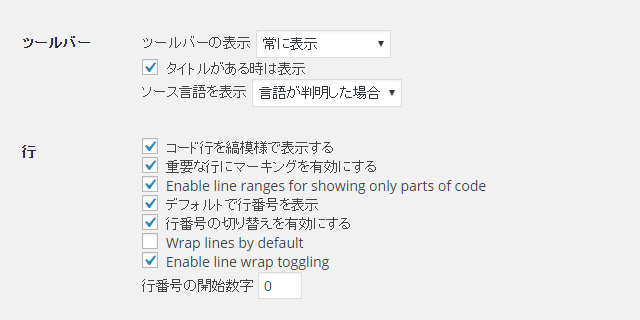
ツールバーの挙動変更
デフォルトではツールバーの表示が「マウスオーバー時」となっており、
「コード上にマウスカーソルがあればツールバーを表示する。」
という設定になっています。
この設定のままではカーソルがソース上に入ったり出たりするたびにツールバーの表示非表示が切り替わり、画面がガタガタと動いてしまいます。
せっかく見にきてくれたユーザーがそういった動作で違和感を感じないように変更したいと思います。
選択肢は
- マウスオーバー時
- 常に表示
- 表示しない
の3択ですが、ソースコードのコピーをしてもらうといったことも考えれば常に表示がおすすめです。
※ツールバーからのコピーではなく、範囲選択しコピーすると行番号までコピーされてしまい利便性が落ちてしまいます。
他の項目についてはざっと確認してもらい、必要であれば変更されるといいでしょう。
投稿時に、個別で設定することもできるので実際に利用しながら気になるところがあれば設定するという使い方がいいのではないでしょうか。
ソースコードを投稿してみよう
では新しい記事にCrayonを使ってソースコードを挿入してみましょう。
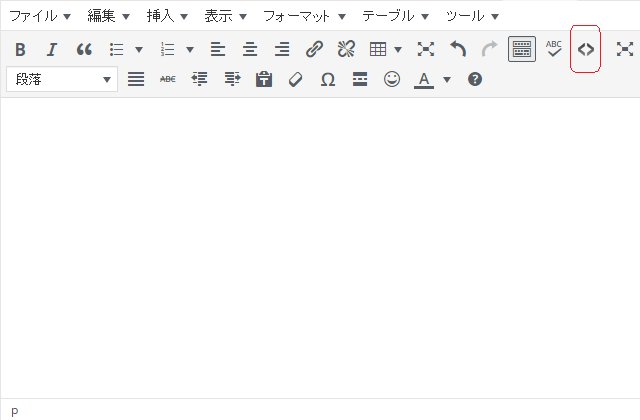
- 投稿ツールバーにある「<>」マークをクリック

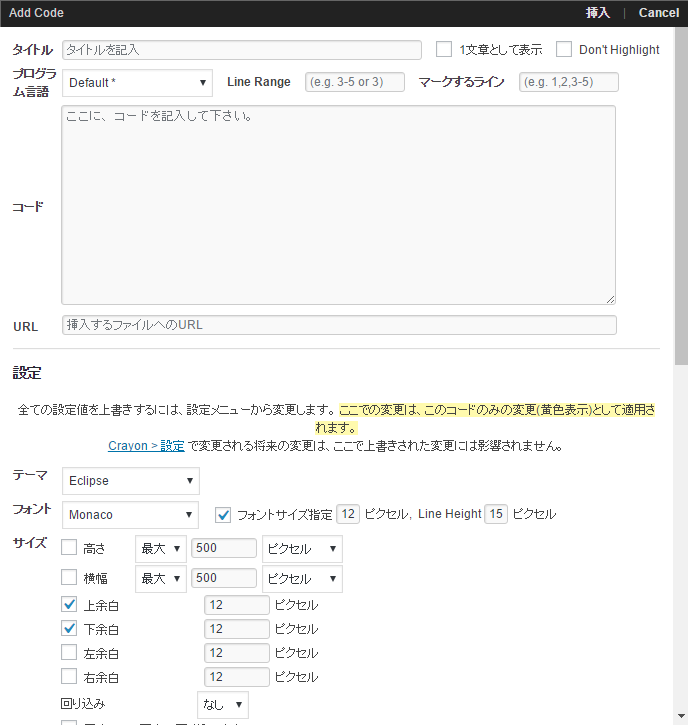
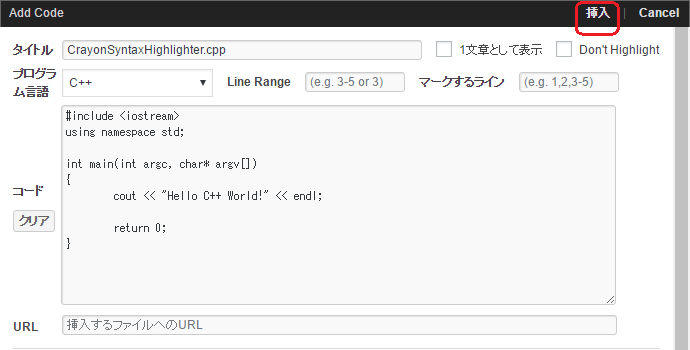
するとコードの挿入画面が表示されます。
画面下部に表示される設定では、このコードのみに適用されます。
インデントの挿入
ソースコードを直に入力したいときにインデントを挿入しようと、タブキーを押すとフォーカスが移ってしまい、うまくいきません。
かといってスペースで対応すると、コピーしてくれた方が開発環境に貼り付けると当然スペースとして判定されるので、インデントが崩れてしまったりと利便性が下がってしまいますよね。
何か設定できないか調べてみたのですが、分かりませんでした。
代替策として考えられるのはインデントをユーザー辞書に登録し、変換を使って入力する方法でしょうか。
何度も入力する際にはインデントした部分をコピー([Ctrl] + [C])、ペースト([Ctrl] + [V])を使用することになるでしょうか。
コードの入力終了
- コードの入力が終われば、右上の「挿入」ボタンをクリックします。

これで挿入することができました。
修正したい場合は再度「<>」マークをクリックすると編集することができます。
表示の確認
では、コードの編集が終わったところでどのように表示されているか確認してみましょう。
|
0 1 2 3 4 5 6 7 8 |
#include <iostream> using namespace std; int main(int argc, char* argv[]) { cout << "Hello C++ World! << endl; return 0; } |
きれいに表示されているでしょうか。
最後に
こういったプラグインを導入することでプログラミングの説明などがとてもしやすくなりますね。
ソースコードを見られてしまうのは少し恥ずかしい気もしますが…。
プログラミングの解説などをされる場合にはぜひCrayon Syntax Highlighterを導入してみてください。